Hay más 600.000 páginas web creadas con Divi, para mí el mejor tema WordPress. ¿Estás buscando plantilla para tu proyecto? ¡Descubre todo lo que la plantilla Divi WordPress puede hacer por ti!
Theme Divi WordPress, ¡mucho más fácil!
Solemos hablar de Divi como de un tema WordPress, pero es mucho más que eso. Es todo un entorno de trabajo.
Aunque mi especialidad no es el diseño web sino los contenidos, he creado un montón de páginas web. Aprendí a hacerlo de forma autodidacta, invirtiendo muchísimo tiempo y esfuerzo.
Ahora que conozco Divi, tengo claro que si hubiese probado antes este tema, mi camino en el diseño web habría sido mucho más fácil.
He probado una serie de plantillas de diferentes proveedores, pero desde que descubrí Divi, mis necesidades en este campo están más que satisfechas.
Vaya por delante que nadie me paga por “vender Divi”, no soy afiliada de Elegant Themes. Simplemente, soy blogger y comparto todo lo que me parece útil de lo que voy aprendiendo. Soy especialmente aficionada a compartir mis herramientas favoritas y por eso he decidido hoy hablarte de Divi.
Más adelante te explicaré qué cosas me costaron más trabajo cuando empecé a crear páginas web y cómo se solucionan de forma súper sencilla con Divi. Pero primero...
¿Por qué me gusta tanto Divi?
Hay un montón de razones. Te voy a enumerar las más importantes para mí.
● Ahorro de tiempo
Quizá lo más importante es que permite ahorrar tiempo. La interfaz de la herramienta es muy fácil de utilizar y con pocos clics consigues avanzar mucho trabajo.
Tiene algunas características (de las que hablaré más adelante), como el editor o la biblioteca, que permiten sacar mucho partido a tu tiempo.
● Ahorro de dinero
Una vez que pagas la licencia de Divi, no hay límites. Puedes hacer todas las páginas que quieras, descargar los diseños tantas veces como necesites. Puedes pasarle las credenciales de tu cuenta a tu primo o a tu socio y pagar a medias.
Tienes dos opciones, la licencia por un año (89€) o la licencia “Lifetime” (249€). En cualquiera de los casos sale muy bien de precio.
Y dirás tú: ¿249€, eso es muy bien de precio? Pues sí. Porque si te compras una plantilla cualquiera, tienes que pagar cada año para recibir las actualizaciones. Y, por lo general, solo podrás utilizarla una vez, en una sola página.
Si vas a hacer más de una página o puedes compartir el gasto con alguien, y si sois más de dos, ya ni te cuento: te sale más caro ir al cine con palomitas grandes 😉
Esto, claro está, si piensas invertir en una plantilla para tu nueva web, cosa que te recomiendo. Nunca he creído que utilizar una plantilla free sea una buena opción para un proyecto profesional. En mi opinión no da muy buena imagen.
Y, como siempre digo, la plantilla de tu nueva web no es (nunca será) lo más costoso del proyecto. Si vas a invertir horas y horas en tu nueva web, “estírate” y compra una plantilla como es debido: tu proyecto lo agradecerá.
● Multipurpose
Antes de conocer Divi, utilizaba plantillas diferentes para cada proyecto, lo que implicaba cierto esfuerzo para aprender a manejar cada una de ellas, con sus diferentes maquetadores y otras pequeñas diferencias.
Ese esfuerzo se traducía en tiempo. Ahora eso ya no me pasa porque utilizo siempre Divi.
En el entorno de trabajo de Divi hay suficientes diseños para satisfacer cualquier necesidad. Se trata de un tema multipurpose, un verdadero todo terreno que puedes utilizar para hacer cualquier tipo de página.
Da igual si quieres crear la web para una guardería, un blog de viajes o un bufete de abogados. Hay 153 paquetes de diseños, que suman 1133 layouts súper atractivos, elaborados por diseñadores profesionales.
Puedes conseguir fácilmente que tu página sea única y tu diseño no se parezca a ningún otro, porque se puede personalizar absolutamente todo. Tamaño, color, disposición… de todos y cada uno de los elementos que se muestran en la página son configurables.
Así que ahora utilizo Divi en todos los proyectos en los que participo, y te aseguro que las páginas que voy creando no se parecen en nada una a la otra.
En resumen, con Divi puedes ahorrar mucho tiempo, tanto si te dedicas profesionalmente al diseño web como si vas a crear solo una página.
● Mejora con cada versión
Aunque el tema Divi se lanzó en 2013, sus desarrolladores han seguido trabajando para mejorarla. Cada nueva versión que lanzan, incorpora mejoras con respecto a la anterior.
En 2015 lanzaron la que quizá es su herramienta más poderosa: el Divi Builder, un plugin que incorpora todas las ventajas de Divi y que se puede instalar en cualquier tema WordPress.
Así que si, por lo que sea no quieres cambiar la plantilla del proyecto en el que estás participando, descargas el plugin, lo subes al sitio, ¡y listo! Ya tienes a tu disposición las más de 1000 plantillas y el súper editor de Divi. Es muy, muy práctico.
● Diseños y efectos súper actuales
En las plantillas de Divi siempre encuentras diseños actualizados a la última tendencia.
Por ejemplo, las tipografías de buen tamaño, las imágenes con animaciones y los contadores animados que varios expertos han señalado como tendencias de diseño en 2020, están presentes entre los módulos configurables.
También han incluido últimamente el módulo para mostrar tablas comparativas de precios, súper útil para muchos proyectos.
● ¡Me encanta el editor!
Para mí el editor tiene dos grandes ventajas: que es súper intuitivo y que ves los cambios en tiempo real.
Esto último, que en inglés se llama WYSIWYG (what you see is what you get, o “lo que ves es lo que obtienes”), es una característica que, en mi opinión, debería tener cualquier editor: ¡Ahorras un montón de tiempo!
En vez de estar yendo adelante y atrás a mirar como quedan los cambios, lo vas previsualizando en tiempo real, ¡mucho más cómodo! Esta es una de las características que te ayudan a ahorrar tiempo que mencionaba al principio. También puedes retroceder fácilmente al paso anterior si te has equivocado y no te gusta lo que ves…
En resumen, puede que al principio veas muchas opciones y te desorientes un poco. Pero en cuanto te acostumbres, diseñarás el doble de bien en la mitad de tiempo, ¡ya lo verás!
Curso Tutorial Divi: Preguntas y respuestas para principiantes
1. ¿Cómo empezar con Divi?
Como hemos dicho, es un tema WordPress. Te recomiendo que sigas esta guía paso a paso para crear una web en WordPress, desde la que también se enlazan tutoriales para instalar y empezar a utilizar Divi. Está todo desarrollado paso a paso. Invirtiendo poco tiempo estarás ya preparado para dar los primeros pasos.
2. ¿Cuáles son los primeros pasos?
Antes de empezar con Divi o con cualquier otra plantilla, tienes que tener preparado un boceto de tu web, con un esquema donde se especifiquen qué secciones va a tener, cuál va a ser la palabra clave de cada URL y cómo va a ser el inter-enlazado, entre otras cosas.
También tienes que preparar un archivo con la imagen de tu logo y la paleta de colores que vas a utilizar con sus códigos hexadecimales.
No me quiero extender con este tema, porque no es el objeto de este post, y encontrarás tutoriales en la blogosfera, si lo necesitas.
Una vez que tienes esto preparado, avanzarás mucho más rápido. En cuanto instales Divi, en el menú lateral de WordPress aparecerá el ítem “Divi”, y por ahí es por donde hay que empezar a hacer las primeras configuraciones.
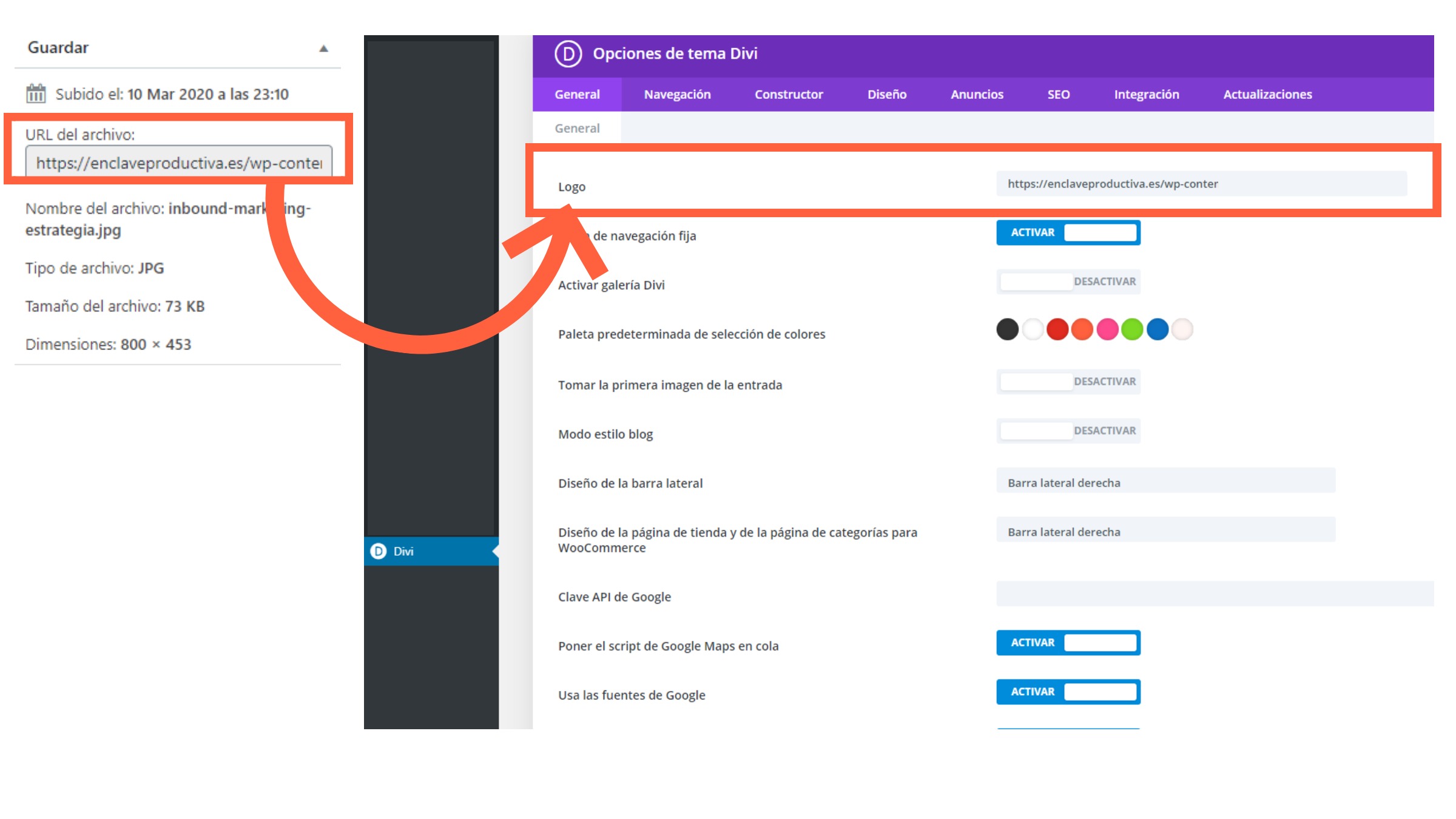
● Logo
Sube la imagen a WordPress nomalmente y copia la URL del archivo, puedes verla a la derecha cuando haces clic sobre “Editar”. Después ve a Divi > Opciones del tema y pega la URL donde pone Logo, es la primera opción. ¡No puede ser más fácil!

Esto es algo que en otros temas es extremadamente difícil, pues tienes que subir el archivo a la base de datos. Yo tardé un montón en aprender a hacerlo, y después no tienes ningún control sobre la apariencia o el tamaño al que se muestra la imagen.
Con Divi puedes modificar el tamaño del logo en Apariencia > Personalizar > Cabecera y navegación > Barra de menú principal.
● Redes Sociales
En el mismo apartado Divi > Opciones del tema, en la pestaña “General” tienes la posibilidad de activar las Redes Sociales que necesites e incluir los enlaces a tus perfiles.
● Paleta de colores
¡Otra de las genialidades de esta plantilla! También en el menú Divi > Opciones del tema > Pestaña General. ¿Ves los circulitos de colores? Ha llegado el momento de utilizar la paleta que has preparado para tu marca.
Haz clic en el primero e introduce el código hexadecimal del primer color de tu paleta en el recuadro que aparece. Haz clic en el siguiente circulito e introduce tu siguiente color, y así hasta que esos circulitos muestren tu paleta de colores..
Así, cuando estés diseñando tus páginas y quieras echar mano de la paleta, la tendrás siempre disponible en la pestaña “Diseño” del elemento que estés configurando.
Esta es una de las características que más tiempo me ha ayudado a ahorrar: lo creas o no, en muchos temas no tienes esta opción y tienes que ir a buscar los códigos a donde los tengas anotados, o memorizarlos… ¡Mucho más fácil con Divi!

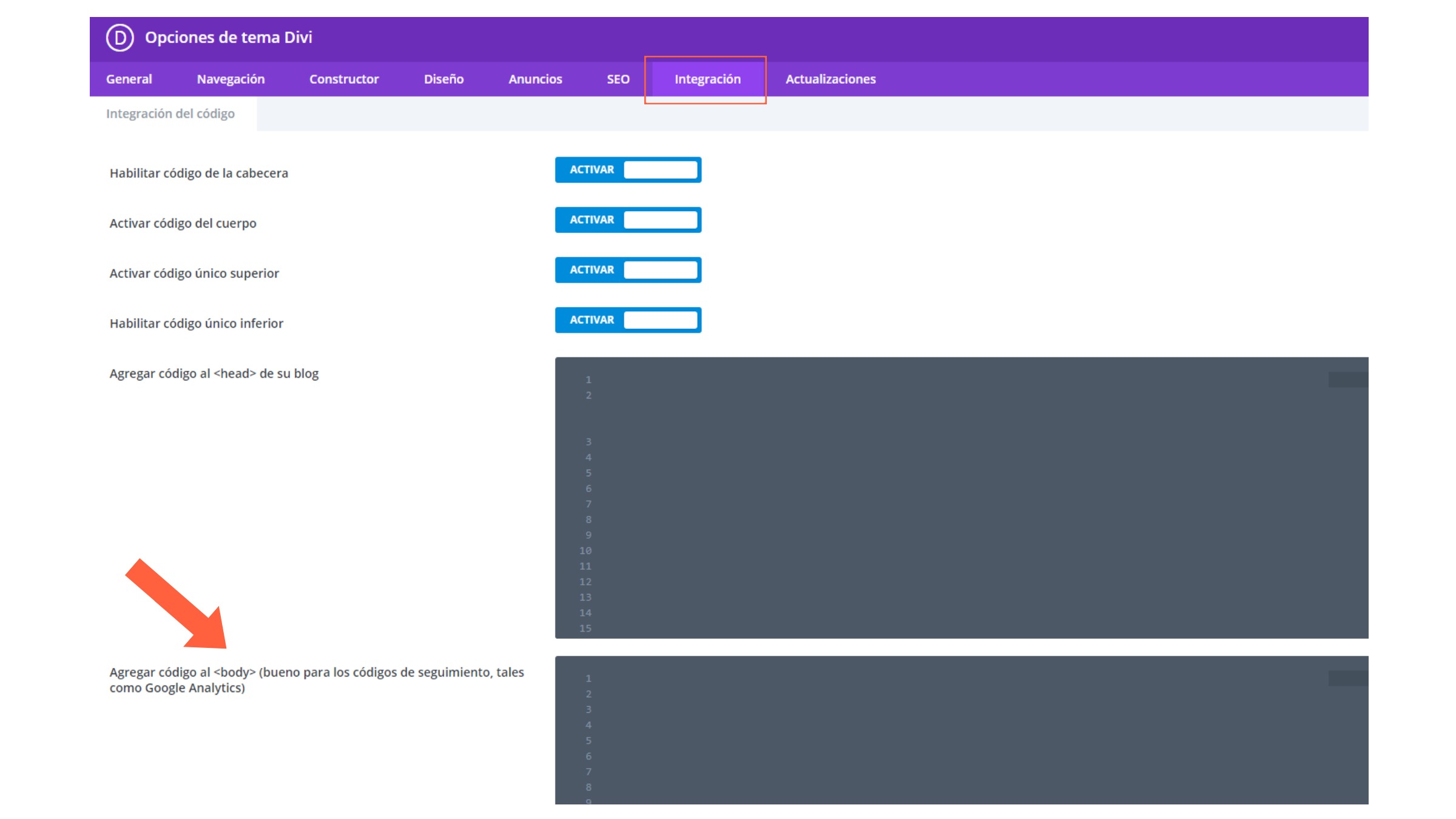
● Añadir código de Google Analytics
Otra cosa que cuesta un mundo en otros temas hasta que sabes como hacerlo y que en Divi es copiar y pegar. Porque claro, te dicen “pega el código asíncrono después de la etiqueta <head> en todas las páginas. Pero si no sabes nada de código, ¿cómo vas a encontrar la etiqueta <head>?
En Divi simplemente tienes que ir a Divi > Opciones del tema y hacer clic sobre la pestaña “Integraciones”.

Como ves en la imagen, no necesitas ser un lince para ver donde hay que pegarlo: ¡hasta lo pone textualmente!
● Diseño de otros elementos
Revisa con atención las opciones que encuentras en Apariencia > Personalizar. Este menú está en todas las instalaciones WordPress, pero cuando utilizas Divi tiene muchas más opciones.
Ahí puedes definir un montón de ajustes generales del tema: la tipografía y el tamaño de fuente de textos y títulos, el estilo de los botones, la apariencia de la versión móvil y muchas más cosas.
Hasta aquí este tutorial con las nociones más elementales para dar tus primeros pasos con Divi. Para que hacer tu web sea “coser y cantar”, recuerda tener bien hecho el trabajo previo con la paleta, el logo y la estructura de la web. Así puedes centrarte en el manejo de la herramienta. ¡Seguro que lo haces genial!


Deja una respuesta